PROJECT: Event Manager
1. Overview
Event Manager is a desktop application used for managing events in the Halls and Residential Colleges of NUS. Our application is primarily designed to aid residents in staying engaged and up-to-date with events happening within their community.
The user interacts with the Event Manager using a Command Line Interface, alongside a Graphical User Interface written using JavaFX. It is written in Java, and has about 10 thousand lines of code.
This document serves as a summary of my contributions to the Event Manager project and highlights both my technical skills in software engineering and my non-technical skills in writing documentation for a product.
2. Summary of contributions
-
Major enhancement: added the ability to login/logout and signup for user accounts
-
What it does: allows the user log in and log out of their accounts and sign up for new ones.
-
Justification: This feature allows the Event Manager to keep track of individual attendees of events.
-
Highlights: This enhancement affects existing commands and commands to be added in the future. It required an in-depth analysis of design alternatives. The implementation too was challenging as it required changes to existing commands.
-
Credits: GSON library by Google.
-
Code contributed (Click here)
-
-
Other contributions:
-
Project management:
-
Managed releases
v1.3-v1.4(2 releases) on GitHub -
Wrote additional tests for authentication features to increase coverage by 2.3% (Pull request #79)
-
-
Documentation:
-
Updated User and Developer Guides to describe new features: #81
-
-
Community:
-
Tools:
-
Integrated a third party library (Gson) to the project (#39)
-
Integrated a new Github plugin (Coveralls) to the team repo
-
-
3. Contributions to the User Guide
Given below are sections I contributed to the User Guide. They showcase my ability to write documentation targeting end-users. |
3.1. Signing up for an account : signup
User: Creates a user account
Format: signup u/USERNAME p/PASSWORD
Examples: * * |
3.2. Logging into an account : login
User: Logs in to account
Format: login u/USERNAME p/PASSWORD
Examples: * * |
3.3. Logging out of an account : logout
User: Logs out of an account
Format: logout
Examples: * * |
4. Contributions to the Developer Guide
Given below are sections I contributed to the Developer Guide. They showcase my ability to write technical documentation and the technical depth of my contributions to the project. |
4.1. Authentication
4.1.1. Current Implementation
The authentication mechanism is facilitated by the Command class and the UserAccount class.
It stores the user information, which includes username and password, using a JSON file.
New methods are added in the Model interface to check whether a user account exists in the JSON file, and to create new user accounts in the JSON file.
Additional methods are also added to check the login and admin status of the user.
Additionally, a JsonUserStorage class has been created to handle the reading, parsing and writing of the JSON file.
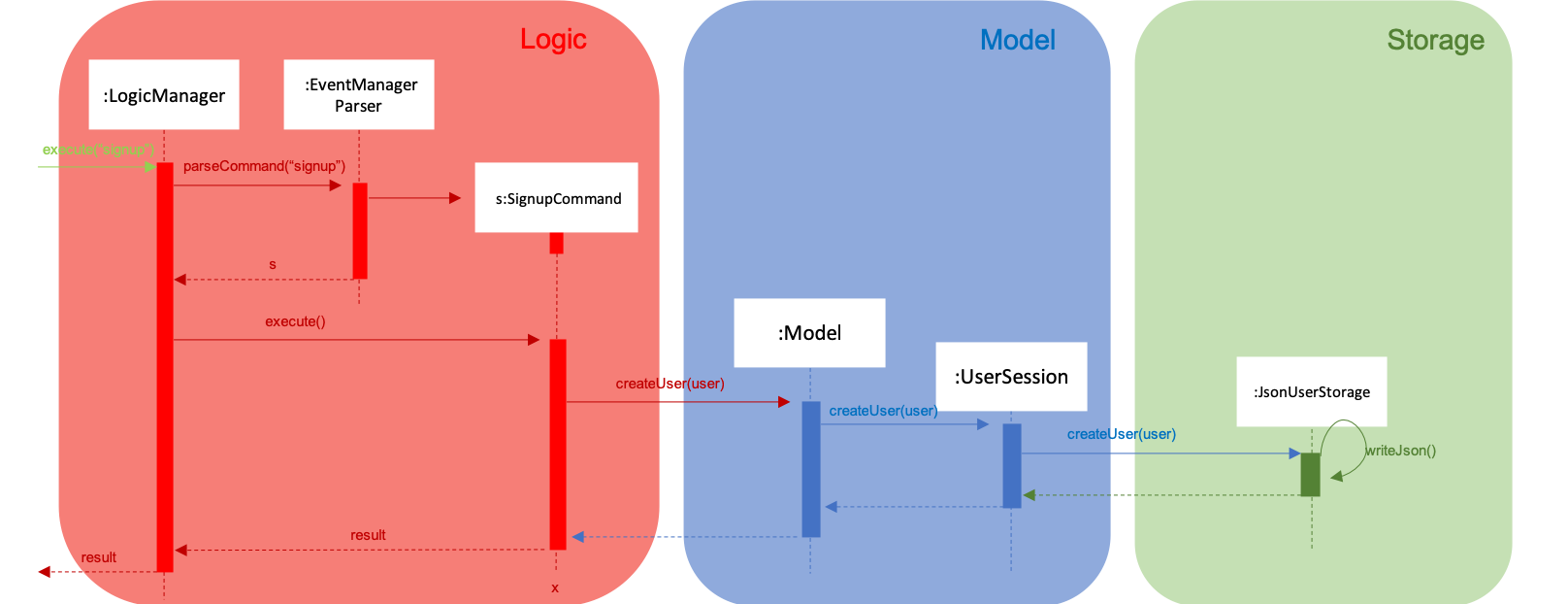
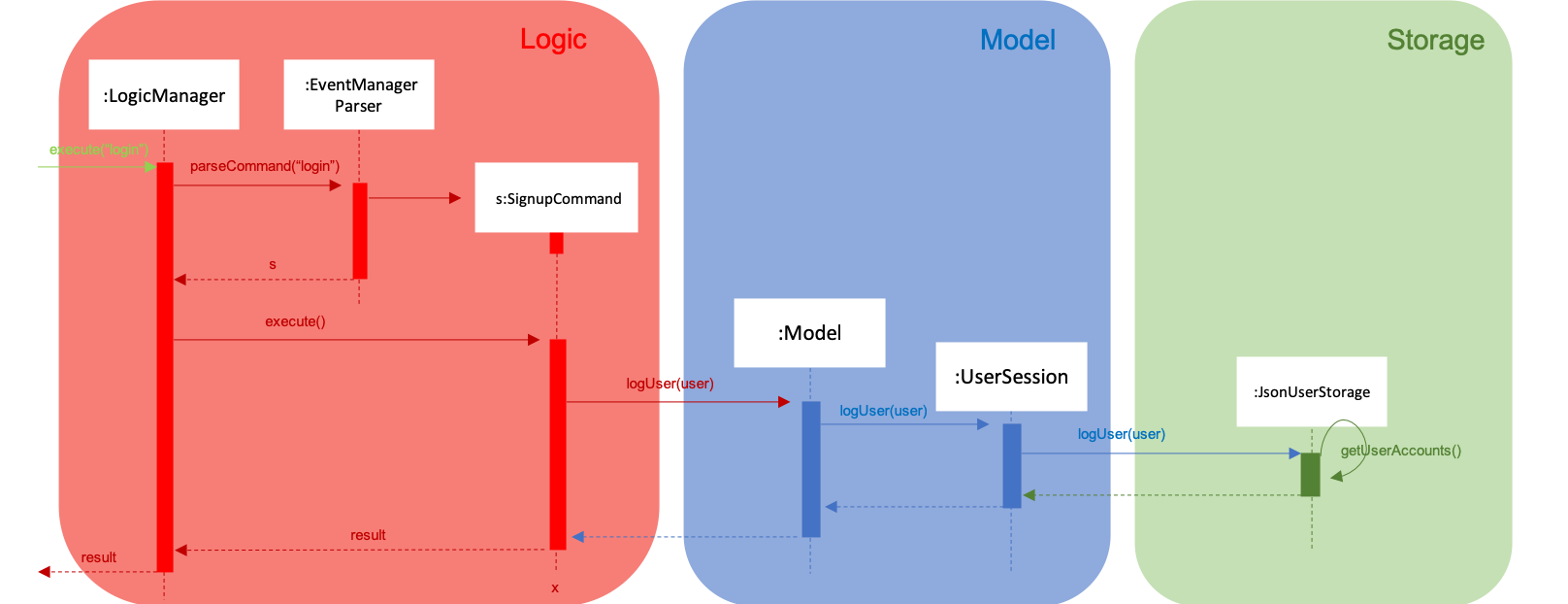
Given below is an example usage scenario and how authentication behaves at each step.
Step 1. The user launches the application for the first time. The Step 2. The user has the option to create a new account using the command Step 3. The user executes the command Step 4. Step 5. Step 6. The Step 7. After authentication, the user can now start using the application. Step 8. The user can choose to log out of the application as well with the |
The sequence diagrams below describes the steps elaborated above.


If an authentication fails, i.e. credentials are wrong or do not exist in the JSON file, the login command will throw a CommandException.
|
Only one admin account is registered at any given time, with admin and root being used as username and password respectively.
|
4.1.2. Password encryption
Allows passwords to be encrypted instead of being stored as plain text. Password encryption and validating is done through the PasswordUtil class using the PBKDF2WithHmacSHA1 encryption algorithm.
The encrypted password consists of a randomly generated salt and a hash generated from the plain text password, both converted to hexadecimal before being stored inside users.json.
4.1.3. Design Considerations
-
Instead of encrypting each user’s password, we initially considered encrypting the entire
users.jsonfile instead. However, after careful consideration, we decided that it would be sub-optimal due to the inefficiency of having to constantly encypt and decrypt the files while the application is running. -
Instead of having the authentication feature being a part of the
logiccomponent, we initially considered havingauthenticationas a component of its own, which precedes the entire running of theMainApp. However, we decided that it would introduce redundancies in the codebase as it requires rewriting a handful of functionalities that are already present within thelogiccomponent, thus we opted for our current implementation.
Use Case: Authentication
MSS
-
User signs up for an account in the Event Manager.
-
User logs in by entering correct username and password.
-
Event Manager grants access to User and displays welcome message.
Use case ends.
Extensions:
-
2a. User inputs incorrect password.
-
2a1. Event Manager denies access to the user and displays error message.
Use Case resumes at step 1.
-
4.2. Authentication
-
Signing up for an account with a taken username === Deleting a event
-
Prerequisites: Signed up for an account with a non-taken username.
-
Test case:
signup u/TAKENUSERNAME p/VALIDPASSWORD
Expected: Will display an error saying that account already exists.
-
-
Deleting a event while all events are listed
-
Signing up or logging in to an account while already logged in
-
Prerequisites: Already logged in to an existing account.
-
Test case:
signup u/NEWUSERNAME p/VALIDPASSWORD
Expected: Will display an error saying that the current user is logged in. -
Test case:
login u/EXISTINGUSER p/VALIDPASSWORD
Expected: Will display an error saying that the current user is logged in.
-
-
Logging in to a non-existent account
-
Test case:
login u/NEWUSERNAME p/VALIDPASSWORD
Expected: Will display an error saying that credentials are incorrect.
-
-
Using admin commands while logged in as a normal user
-
Prerequisites: Signed up and logged in to a user account.
-
Test case: A valid add, edit, or delete command.
Expected: Will display an error saying that user is not authorized to do the command.
-