PROJECT: Event Manager
1. Overview
-
Introduction
This portfolio is a record of my contribution towards this project. It highlights the developed features and it’s detailed implementation to show technical competence in software engineering, and soft skills such as stellar writing for documentation. This will be further elaborated in the “Summary of Contributions”, “Contributions to User Guide” and “Contributions to Developer Guide” below. -
Product Summary
Event Manager (EM) is a desktop application that a Residential College (RC) in National University of Singapore (NUS) can use to manage events in RCs. Using the Command Line Interface (CLI), the Head of Events of an RC can promote events effectively to RC’s residents. The detailed features will be listed in the “List of Main Features”. -
Problem Statement
Currently, events in RCs are promoted through multiple groups in Whatsapp or Telegram and this is an inefficient process which wastes time and effort for residents and event organisers. -
Our Solution
My team developed the EM so that residents can have a centralised event platform to host a concise list of detailed events for RC residents to RSVP and be reminded when the event is drawing closer. Further, this application will better allow the organisers to prepare for the event. -
List of Main Features
| no | Feature | Description |
|---|---|---|
1 |
Authentication |
The Head of Events can get requests for residents to add events as an Admin. Whereas, residents can sign up as Users and browse through events. |
2 |
Find |
Both Admin and Users can search for events based on keywords. E.g. If the user wants to find a sporting event, he can type find sports and the relevant events will be displayed. |
3 |
RSVP |
Both Admin and Users can indicate their attendance for events. |
4 |
Reminders |
Both Admin and Users can set reminders, and these reminders will alert them when the event is drawing near. |
5 |
Comment Section |
Both Admin and Users have a comments section for each event. Users can add a comment or reply to comments, whereas, Admin has all these functionalities and able to delete inappropriate comments. |
6 |
CRUD of Events |
The Admin can create, reply, update and delete(CRUD) events through relevant commands. |
7 |
Undo and Redo |
Both Admin and Users can undo or redo any command that was committed previously. |
8 |
Sorting |
Events are sorted autonomously based on date and time; Events that are commencing earlier will be at the top of the event list. |
9 |
Export |
Admin and users can export the list of events as a calendar to their local directory |
2. Summary of contributions
-
Major enhancement: A comment section for users to interact and clarify doubts on the events
-
Functionality
Admin can add, reply, delete and reset comments. Whereas, Users can only add and reply comments. The relevant commands can be typed out in the CLI to achieve the previous statement. -
Justification
This functionality supports the additional challenged posed in CS2101 such that there is social responsiveness in the project. The interaction through the comments section will allow residents to clarify any doubts with the organisers. Additionally, the organisers can use the comments section as a feedback platform to get feedback on improvements. -
Highlights
This enhancement is tedious as it requires a new field to display the comments in a relevant format and onto the User Interface (UI). Many test cases written by the developers had to be edited to ensure that the testability of the project remained. -
Credits
Jsoup v1.11.3 library was used to manipulate Hyper Text Markup Language (HTML) tags so that we did not need to rewrite code but instead reuse efficient code. Furthermore, online user forums such as Stack Overflow was used to clarify doubts or find our develop code.
-
-
Minor enhancement
-
AddCommandhad to be revised to intialise a comment section -
EditCommandwas edited to accomodate a new field for the comments section and the admin would be able to reset the comment section if there is a need. -
Added comments into the
BrowserPanelto be displayed in tht GUI.
-
-
Code contributed: [Click Here] [Pull Requests made]
-
Other contributions:
-
Project management:
-
Scheduling regular meetings for CS2113T and CS2101
-
Constantly ensure that our team was fulfilled milestones
-
Offered help to team members
-
-
Enhancements to existing features:
-
Added code to
EditCommandto take in another parameter for comments -
Adding test cases to improve coverage by 6.06% [Pull Request #154][Pull Request #156][Pull Request #157]
-
-
Documentation:
-
Ported User Guide from team’s Google docs to the repository’s User Guide and making tweaks to the User guide.
-
Ported a huge section of Developer Guide from team’s Google docs to the repository’s Developer guide.
-
Monitored User Guide and Developer Guide submissions.
-
-
Community:
-
PRs reviewed by Geraldcdx [Github closed PRs]
-
Reported bugs and suggestions for other teams in the class (examples: 1, 2, 3, 4)
-
-
Tools:
-
Integrated Reposense into the project
-
-
3. Contributions to the User Guide
Given below are sections I contributed to the User Guide. They showcase my ability to write documentation targeting end-users. |
3.1. Add a comment : addComment
Admin/User: Adds a comment into the specified event’s comment section, with the username preceding the comment (when you are logged in).
Format: addComment INDEX C/STRING
Examples:
-
addComment 1 C/What is the attire to wear for the event?
Adds "What is the attire to wear for the event?" into the comment section of the 1st event, preceded by the user’s username. -
addComment 5 C/What is the attire to wear for this event?
Adds "What is the attire to wear for this event?" into the comment section of the 5th event, preceded by the user’s username.

3.2. Reply to a comment : replyComment
Admin/User: Reply to a comment with the username preceding the comment (when you are logged in).
Format: replyComment INDEX L/LINE C/STRING
Examples:
-
replyComment 1 L/5 C/What is the attire to wear for the event?
Adds the comment "What is the attire to wear for the event?" to line 6 of the comment section of the 1st event, preceded by the user’s username. -
replyComment 2 L/2 C/What is the attire to wear for the event?
Adds the comment "What is the attire to wear for the event?" into line 3 of the comment section of the 2nd event, preceded by the user’s username.

3.3. Delete a comment : deleteComment
Admin: Deletes a comment (when you are logged in as admin).
Format: deleteComment INDEX L/LINE
Examples:
-
deleteComment 1 L/5
Deletes the comment at line 5 of the 1st event. -
deleteComment 2 L/2
Deletes the comment at line 2 of the 2nd event.

4. Contributions to the Developer Guide
Given below are sections I contributed to the Developer Guide. They showcase my ability to write technical documentation and the technical depth of my contributions to the project. |
4.1. Comments
4.1.1. Current Implementation
The comments feature is facilitated by Comments class in the Logic/Comments folder. AddComment, DeleteComment and ReplyComment classes extend the Comments class. CommentFacade class creates objects of AddComment, DeleteComment and ReplyComment. The features of the following classes are as such:
-
Comments— Handles storage of comments, containsinitComments(String input)to reformat comment section to HTML,parseCommentSection(String input)to format the comment section into a vector andrewrite(Vector commentsVector)to obtain the edited comment section. -
AddComment— Adds a new comment to the end of the comment section with theaddComment(String comment, String username) -
DeleteComment— Deletes a comment given the line parameter indeleteComment(int line) -
ReplyComment— Replies a comment given the line parameter inreplyComment(String comment, int line, String username) -
CommentFacade— An implementation of the Facade design pattern to interact with AddCommentCommand, DeleteCommentCommand and ReplyCommentCommand. It contains addComment(String input, String comment, String username) to be used in AddCommentCommand to add a comment, deleteComment(String input, int line) to be used in DeleteCommentCommand to delete a comment and replyComment(String input, int line, String comment) to be used in ReplyCommentCommand to reply comments.
The Command Line Interface uses AddCommentCommand, DeleteCommentCommand, ReplyCommentCommand and EditCommand for the user to interact with the comment section. The features of the following classes are as such:
-
AddCommentCommand— Adds a comment usingCommentFacadeandAddCommentCommandParser -
DeleteCommentCommand— Deletes a comment usingCommentFacadeandDeleteCommentCommandParser -
ReplyCommentCommand— Replies to a comment usingCommentFacadeandReplyCommentCommandParser -
EditCommand— Resets the whole comment section usingeditEventDescriptorandEditCommandParser
Given below is an example usage scenario and how the Comments mechanism behaves at each step.
Step 1. The user launches the application, logs in and click on an event or types select INDEX into the CLI. The comment section will be seen along with other details in the BrowserPanel.
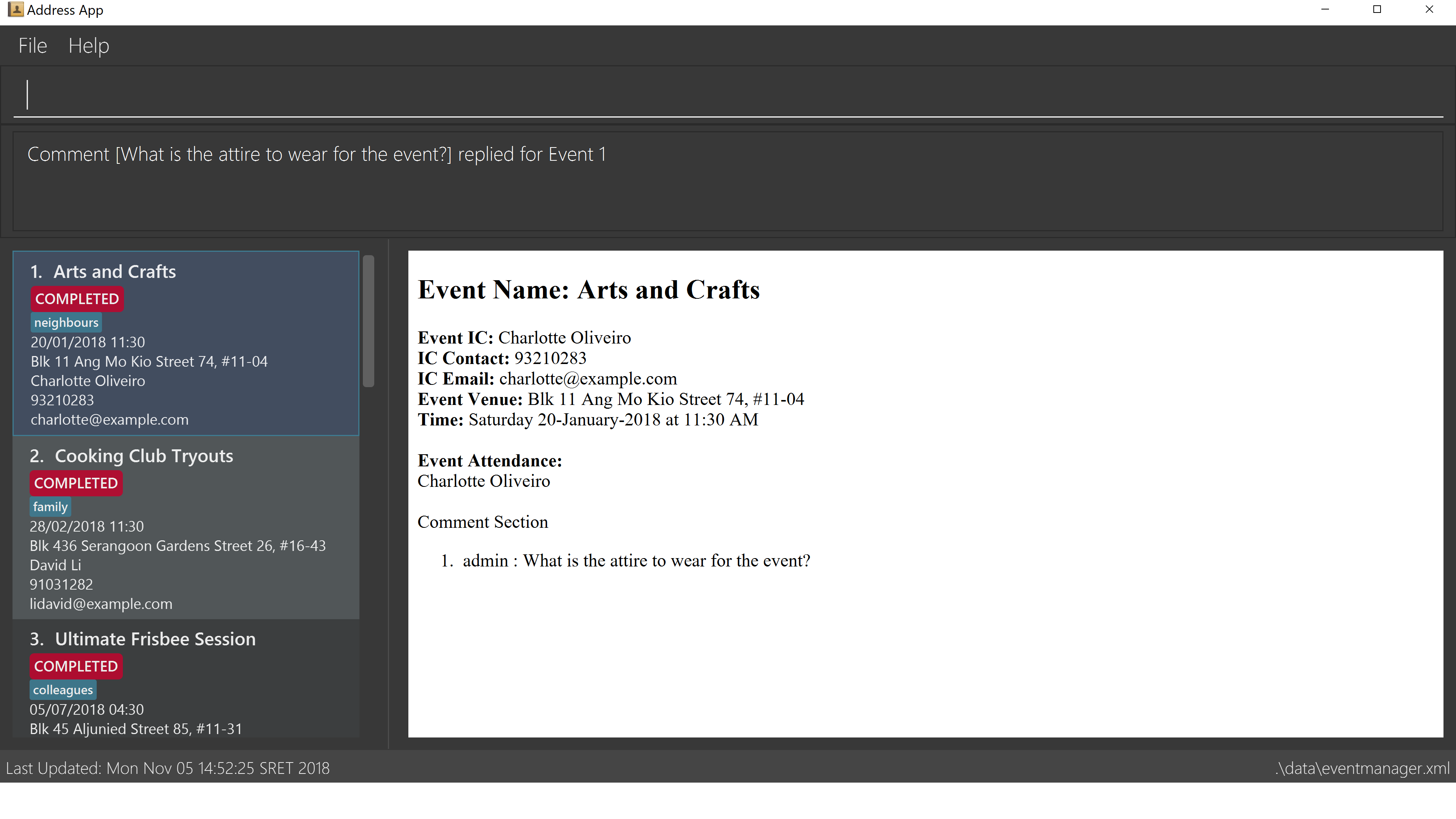
Step 2. The user/admin executes addComment 1 C/May I ask, what is the attire for the event? to add a comment to the 1st event in the Event Manager. AddCommentCommand command obtains the comment section from eventmanager.xml calls CommentFacade to add comment "May I ask, what is the attire for the event", into the comment section and stores the comment section into eventmanager.xml
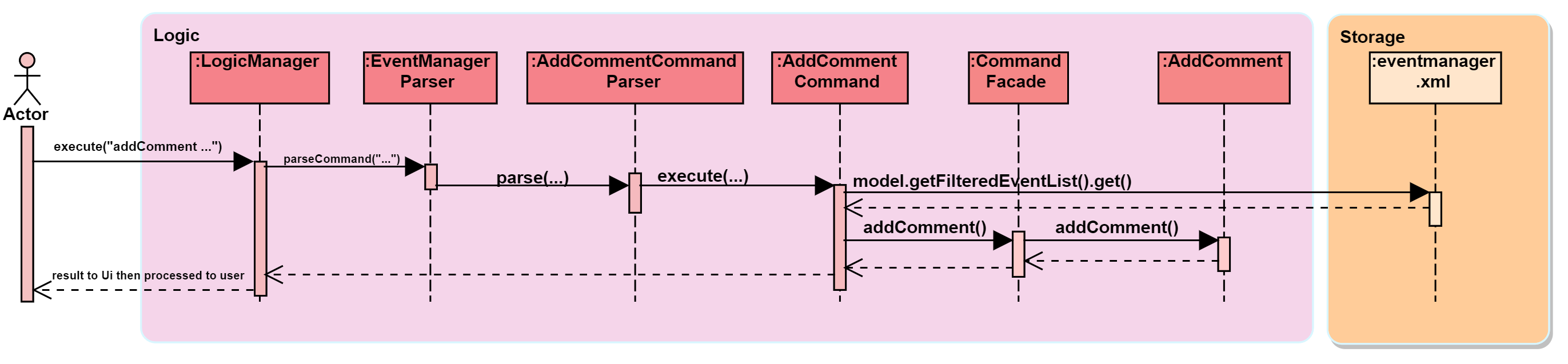
The following sequence diagram shows how the AddCommentCommand operation works:

Detailed description of diagram: The user inputs "addComment 1 C/Hi". LogicManager#execute("addComment 1 C/Hi") and calls EventManagerParser#parseCommand("addComment 1 C/Hi"). Then, AddCommentCommandParser#parse("1 C/Hi") will be called and AddCommentCommand#execute() will obtain the event needed from eventmanager.xml. Finally, CommandFacade#addComment will be called and AddComment#addComment will process and add the new comment into the comment section. After all this, results will be returned to the various receivers and display an updated comments section to the user.
The replyComment and deleteComment command does similar methods and need not be elaborated.
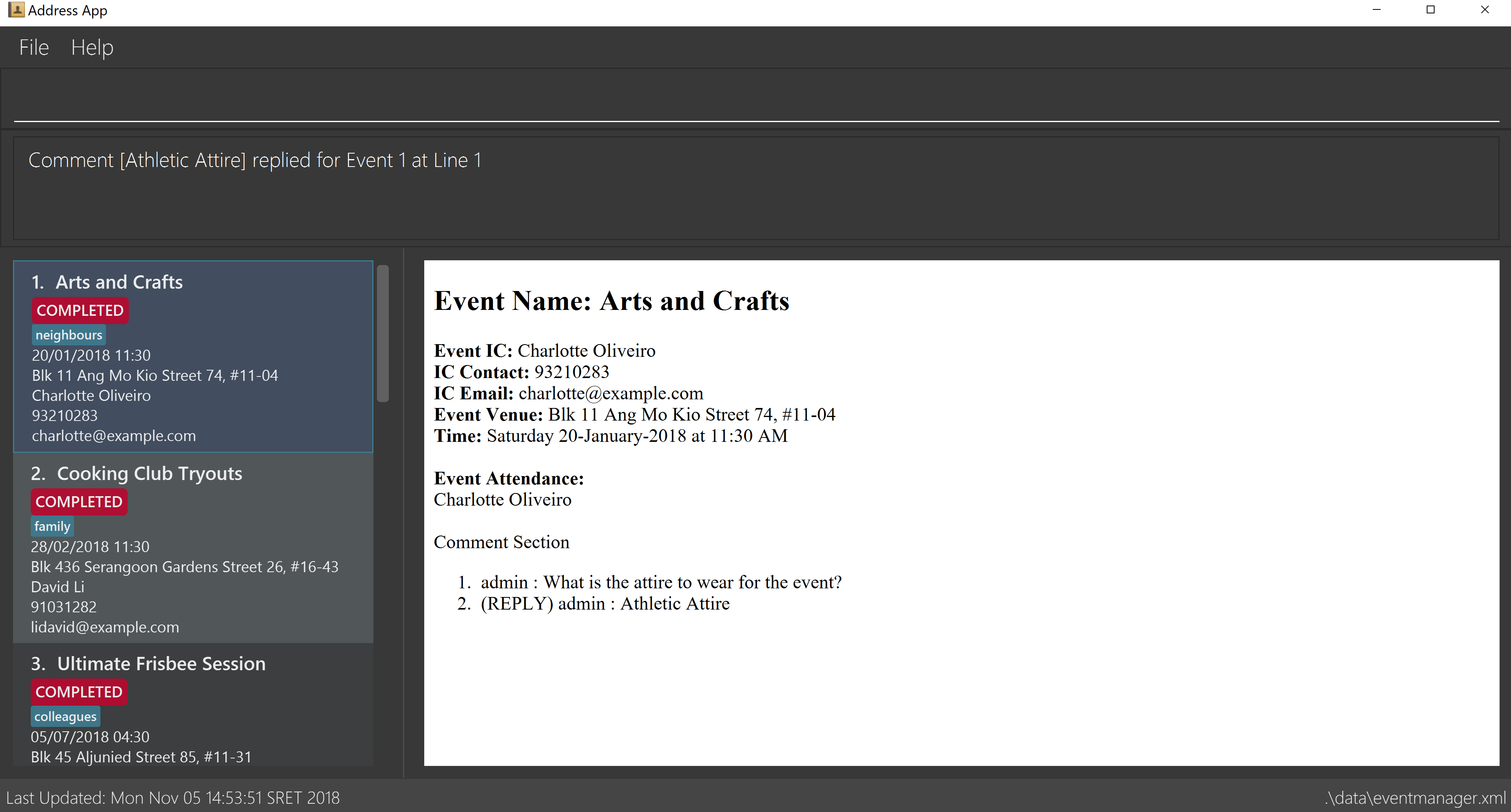
Step 3. The user/admin executes replyComment 1 L/1 C/Athletic attire to reply the comment in step 2. ReplyCommentCommand command obtains the comment section from eventmanager.xml calls CommentFacade to reply comment with "Athletic attire", into the comment section and stores the comment section into eventmanager.xml
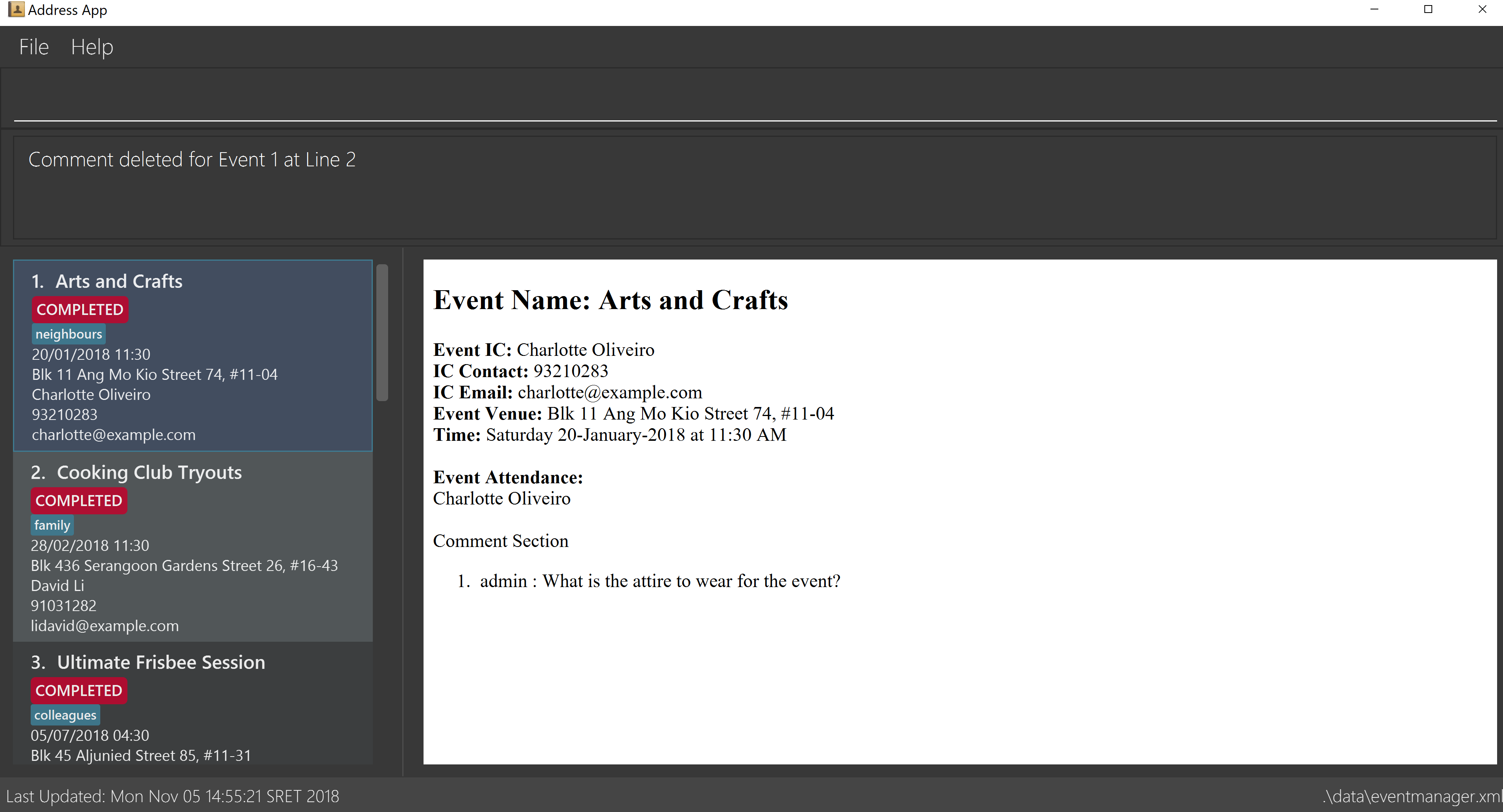
Step 4. The admin executes deleteComment 1 L/1 to delete a comment at index 1, line 1 of comment section. DeleteCommentCommand command obtains the comment section from eventmanager.xml calls CommentFacade to delete "Athletic attire" from the comment section and stores the comment section into eventmanager.xml
Step 5. If the admin wants to reset or make a new comment section of an event, the valid command of edit INDEX C/{span}Comment Section{/span}{ol}{/ol} can be used
|
4.1.2. Design Considerations
Aspect: How comment section is stored
-
Alternative 1 (current choice): Comment section stored in a single field in
eventmanager.xml-
Pros: Comment section will be easy to parse because only one field is used for comment section.
-
Cons: If a developer wants to manipulate specific comments through eventmanager.xml file, there is no functions created for it.
-
-
Alternative 2: Store each comment as a seperate field and extract each comment individually.
-
Pros: No HTML tags will be stored in the field.
-
Cons: New methods or data structures will need to be implemented to make many fields for comments.
-
Aspect: Data structure to support the comment function commands
-
Alternative 1 (current choice): A vector is used to store the comment section to add, insert or delete relevant comments.
-
Pros: A simple data structure that has vector.add() and vector.delete() methods to help edit the comment section easily.
-
Cons: Additional method is needed to parse the comment section into a vector.
-
-
Alternative 2: An arrayList or List
-
Pros: Library functions can help parse the comment section into the arrayList.
-
Cons: More code is needed to simply insert or delete elements inside the data structure.
-
Use case: Comments
MSS
-
User views the event information by clicking on the event cards or using the select command.
-
EventManager displays a comment section.
-
User inputs comment command.
-
EventManager executes command based on what user keys in.
-
Repeat 3 and 4 until User types “exit”.
Use case ends
Extensions:
-
3a. The comment commands are as such:
-
3a1.
replyComment INDEX L/LINE C/STRINGwill reply to the comment at event INDEX at LINE of comment section. -
3a2.
addComment INDEX C/STRINGwill adds the STRING to the bottom of the comment section at event INDEX. -
3a3.
deleteComment INDEX L/LINE(only for admin) it will delete the comment at event INDEX and comment at LINE of comment section.
Resume use case at step 4.
-
4.2. Adding a Comment
-
Adding a comment in the comment section of an event
-
Prerequisite: User/Admin has to be logged in and event 1 has to exist.
-
Test case:
addComment 1 C/Hello -
Test case:
addComment 1 C/Hello
Expected: Adds to event at index 1 the comment "Hello". The new comment will be displayed under last comment available or if not below the comment section. -
Test case:
addComment 0 C/Hello -
Test case:
addComment 0 C/Hello
Expected: The Command Result box will return an invalid format and no changes will occur. -
Test case:
addComment x C/STRING, when x<0 or x is larger than the list size, oraddComment C/HellooraddComment 1 -
Test case:
addComment x C/STRING, when x < 0 or x is larger than the list size, oraddComment C/HellooraddComment 1
Expected: Similar to previous because x has to be a signed integer that exists within the index of events.
-
4.3. Replying a Comment
-
Replying a comment in the comment section of an event
-
Prerequisite: User/Admin has to be logged in, event 1 has to have one valid comment.
-
Test case:
replyComment 1 C/Hello L/1 -
Test case:
replyComment 1 C/Hello L/1
Expected: Adds to event at index 1 and replies a comment "Hello" to line 1 of the comments section. -
Test case:
replyComment 0 C/Hello L/1 -
Test case:
replyComment 0 C/Hello L/1
Expected: The Command Result box will return an invalid format and no changes will occur. -
Test case:
replyComment x C/Hello L/1, x<0 or x>event list size -
Test case:
replyComment x C/Hello L/1, x < 0 or x > event list size.
Expected: Similar to previous -
Test case:
replyComment 1 C/Hello L/x, x⇐0 or x>number of comments in the comment section -
Test case:
replyComment 1 C/Hello L/x, where x < = 0 or x > number of comments in the comment section.
Expected: Similar to previous -
Test case:
replyComment x C/y L/z, where x, y or z does not exist. -
Test case:
replyComment x C/y L/z, where x, y or z does not exist.
Expected: Invalid command will be displayed in the result box. No changes will occur.
-
4.4. Deleting a Comment
-
Deleting a comment in the comment section
-
Prerequisites: Admin and logged in, event 1 has to have at least 1 valid comment.
-
Test case:
deleteComment 1 L/1 -
Test case:
deleteComment 1 L/1
Expected: Deletes a comment into the comment section at the given line parameter. -
Test case:
deleteComment x L/1, where x ⇐ 0 or x > event list size -
Test case:
deleteComment x L/1, where x < = 0 or x > event list size.
Expected: The Command Result box will return an invalid format and no changes will occur. -
Test case:
deleteComment 1 L/x, where x ⇐0 or x> number of comments in the comment section. -
Test case:
deleteComment 1 L/x, where x < = 0 or x > number of comments in the comment section.
Expected: Similar to previous -
Test case:
deleteComment x L/y, where x or y does not exist. -
Test case:
deleteComment x L/y, where x or y does not exist.
Expected: Invalid command will be displayed in the result box. No changes will occur.
-
5. Other Projects
-
[Offline IVLE] - This is an application that will be used by National University of Singapore(NUS) students to access files from the Integrated Virtual Learning Environment(IVLE) offline.
-
[HTML ChatBot] - A Fullstack Webapp hosted on Google to run code for a self-sustainable attendance taking chatbot.